雑コラを作る技術
この記事は、Lancers(ランサーズ) Advent Calendar 2022の記事になります。
いろいろ面白そうなものが今後も記載されると思いますので見ていただけると幸いです。
明日の担当の方引き続きよろしくお願いします。

この記事では画像や動画編集、編集元となる素材をどう作るのかというのをまとめたいと思います。 有料のソフトウェアだったらもっと楽にできるのにとかあると思いますが無料でできる範囲で頑張ってみた内容になります。
スクリーンショット、キャプチャの取り方
OS標準のスクリーンショットの取り方
WindowsならSnipping Tool を使用します。
macOSなら「shift」「command」「4」の 3 つのキーを同時で取得してます
動画として保存するとき
macOSならQuickTime Playerで動画として保存するときが多いです。
WindowsならCapturaで保存するときが多いです。 FFMpegも入れる必要がありますがFFMpeg自身がコマンドラインでいろいろ使えるのもあるので別で記載したいと思います。
上記の保存の場合は音声がないときのやりかたで音声ありにしたいときはOBSの録画機能で保存します。
PC上の音だけでなくマイクの音も動画にすることが可能なので 事前にマシンのメモリの余裕を作ってから録画してます。 M1 MacBookにしてからOBSの使用も少し余裕ができたりしました。
画像加工
背景透過・レイヤー分け
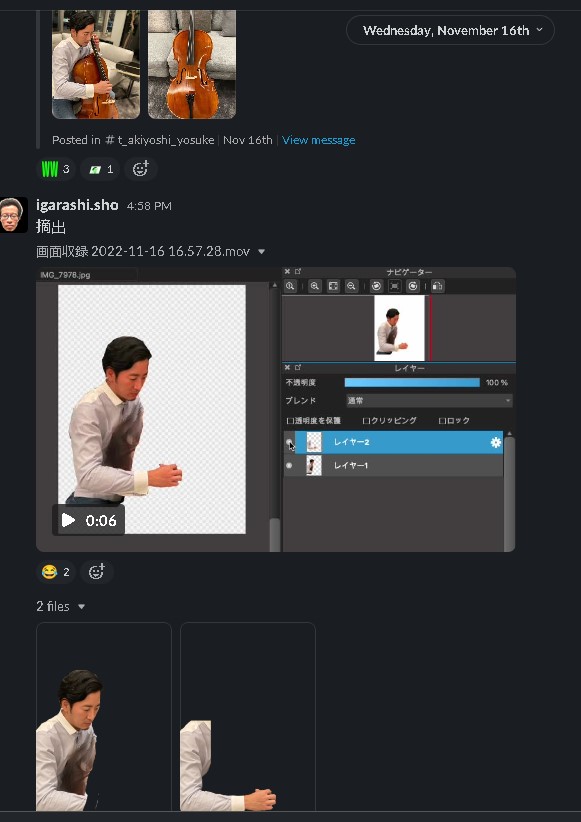
ソフトウェアの軽量さでMedibang Paintで塗りつぶしツールから矩形選択でざっくり透明色に塗りつぶしてあとで消しゴムツールで消しきれていないところを地道に消すことが多いです。


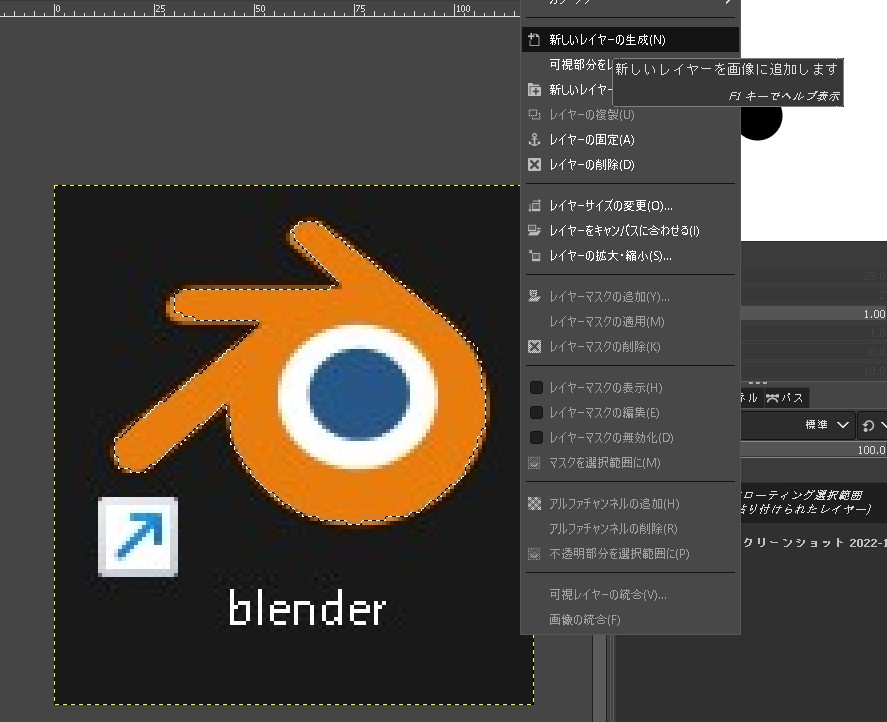
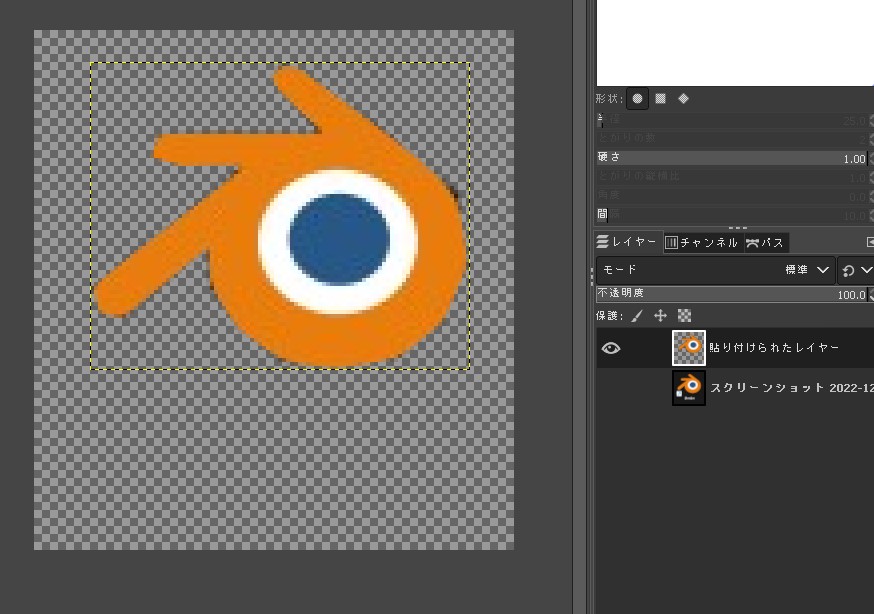
Gimpでのやり方は自由選択で切り取りたい箇所を選択してレイヤー化することで対応させます。



レイヤーを更に複製してパーツ化することで更に加工がしやすくなったりするので時間が許されるときは細かくレイヤー分けしたいですね。

SVG作成
SVGのようなアイコンやパスの情報を扱いたい画像を作成するときはFigmaで作成することが多いです。
過去に作ったものだと
とか個人サイトのアイコンも作成していたこともありました。
SVGはCSSでアニメーションを追加しやすいものだったりするので極めたいものだったりします。
動画加工
動画フォーマット変更
対応しているフォーマットも多いのでFFMpegで変更することが多いです。 サービスによって対応しているフォーマットが決まってたりするので覚えておくと便利です。
ffmpeg -i xxxxx.webm yyyyy.gif
とかでGIFに変更できたりしますが動画のフォーマットによっては実はグレーというのありますよね。
キーフレームアニメーションの考え方
画像や座標などなんらかの差分をコマ送りで連続に表示させることでアニメーションが作成されます。
SVG + CSSによるアニメーションも動画ソフトウェアを使用した際も考え方自体は同じだと思います。
SVG + CSSの場合はparty-deno.svgのようなCSSの記載でできます。
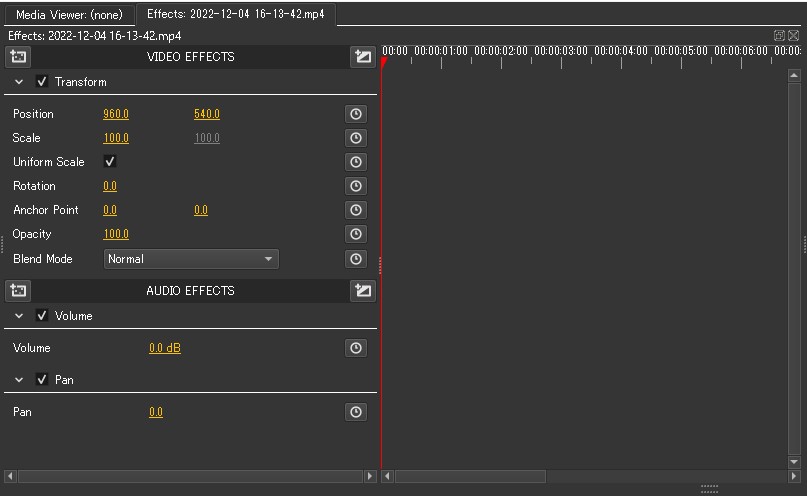
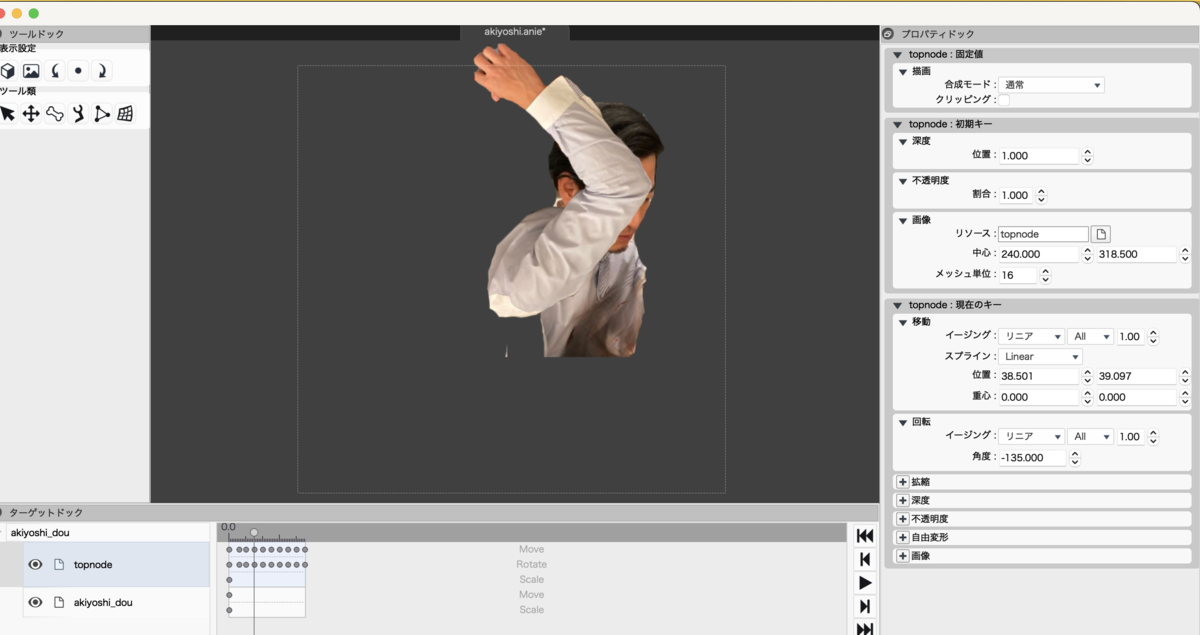
動画ソフトウェアはいろいろありますが無料のソフトウェアから例をあげてみても


キーフレームの設定があります。 この設定を細かくできるほど室の高いアニメーションを作ることができると言っても過言ではないと思います。
唐突にOlilveとAnimeEffectsを例としてあげたのですが2つのソフトウェアの違いとしてOliveは音声込みの動画編集に使用し、AnimeEffectsは音声のないようなGIFとかSlackのスタンプ作成で使い分けてます。
動画の切り抜き
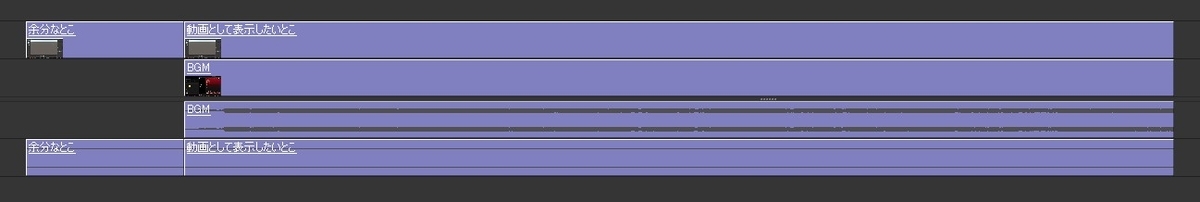
動画のキャプチャをしてファイル出力したもののなかにも余分な箇所があったりするのでOlilveのRazer Toolは重宝します。 Olilveというソフトウェアは複数の動画や音声を合成することが可能なソフトウェアなのでRazer Toolで余分なとこを消してBGMが流れている時間内に表示したいものを表示する時間を合わせる調整ができます。

その他
素材の探し方
ネットスラング的なものをきっかけで知ることが多いです。
あとはライセンスフリーなものか商用利用可能かとかは気をつけてみてたりします。
いらすとやとか商用利用可能だけど利用できる上限があったりするものとかは見逃しがちですよね。
3Dオブジェクトを使用したもの
VRoidで結構簡単にガワを作れることを知りUnityでも読み込み可能だったりするのでゲーム以外にもいろいろコンテンツ作れそうと感じたまにこの辺の界隈を調べてたりします。
実際に作ってみて雑コラした作品です。
アバター的なモデル以外にも建物のモデルも公開されてたりするのでこれもまた可能性あるものだなとみてたりします。
UnityのサンプルプロジェクトであるFPSとPLATEAUの3Dデータをインポートして渋谷歩いてた pic.twitter.com/XydhkrxUuz
— syo-igarashi (@syo_igarashi) 2022年5月7日
これもやりかけで放置してるのでまた別で使いこなしたいデータだなと思っているんですよね。
機械学習で自動生成するもの
最近だとひろゆきメーカーとかMidjourneyみたいな生成するもの系の興味が高いです。
機械学習系は画像識別で止まってるのでそろそろ新しい知識をインプットしたいなぁというお気持ち表明です。
後日談_Slackのチャンネルのメッセージを1つのチャンネルに集約するSlackボットを作ってみた
OGPサムネ用に画像を先に貼ります。

作成物としては1年前のものですが無事1年運用できたので振り返りの記事になります。
また所属している会社(ランサーズ株式会社)のアドベントカレンダーの時期でしたのでこちらも目を通していただけますと幸いです。
1つのチャンネルに集約するSlackボット
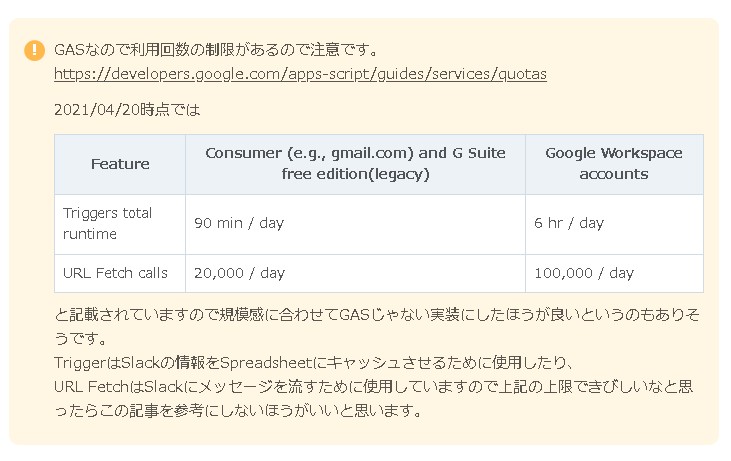
GASの利用枠から漏れずに運用できた

前回の記事でものすごく不穏な記載があったと思い、実際に運用可能なものなのか気になっていた方いると思います。
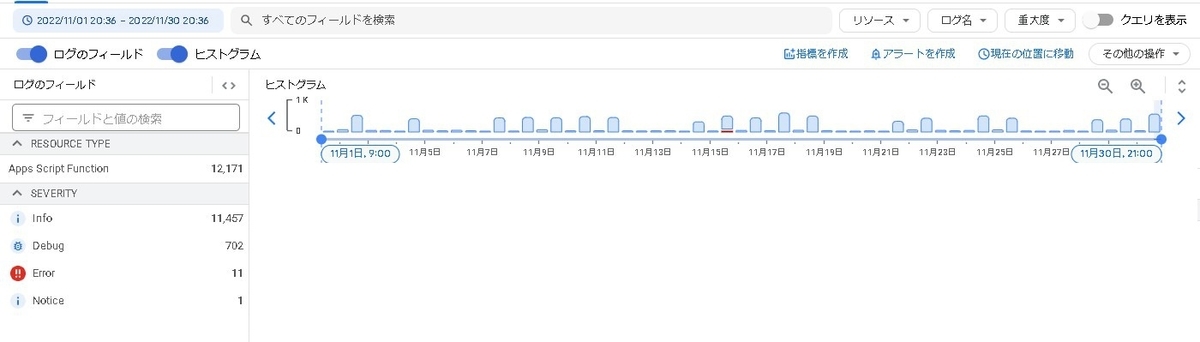
久しぶりにどのぐらい利用されているのかみたのですが

12000 ~ 11000 / month 500 ~ 700/ day
と上限の URL Fetch calls: 20000 / day とありますが結構まだ余裕がありそうな感じでした。
下記は参考値程度の情報ですが参考になればと思います。
従業員数: 200名 下記の2022年11月14日決算説明資料より
集約対象チャンネル(個人の分報チャンネル): 316個
アクティブなチャンネルかはその時々で変わるのであまり参考にならなそうですね。
とりあえず1日で500 ~ 700 / 20000 の範囲で動かす実績解除しました。
分報以外のチャンネル集約チャンネルを作成した
GASの利用枠が結構あることがわかったので最近は他のチャンネルもまとめるようにしました。
それがサムネにもあるbot_clubsやbot_devだったりするのですが作った意図として チャンネルに参加していないと知り得ない情報がちょくちょくあるな思い、 とはいえそこまでチャンネルに参加するまでもないのでメッセージがみえるものだけが欲しかったので追加しました。
社内Slackの運用的に分報はt_xxxxx、開発用チャンネルはdev_xxxxx、部活動はclub_xxxxxとプレフィックスが決まっているので収集すべきチャンネルが自動的に適応しやすい環境だったので追加もしやすかったです。
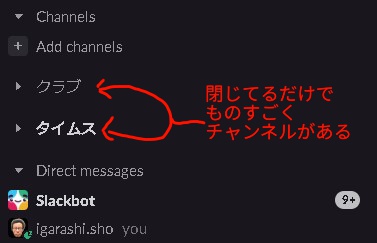
チャンネル集約チャンネルあると便利な点として 1つのチャンネルで網羅できるのもあるのですが、 Slackのチャンネル一覧にある機能でセクションを置くのがあると思いますが、 セクションを閉じたままでチャンネルを確認できるようになるのでスクロールさせる無駄がなくなるんですよね。

おまけ
bot_notionチャンネルを作成した
このチャンネル自体はGASによる集約ではなくNotion公式にあるConnect to Slack Channelによる通知です。
Notionの記事をちゃんとツリー構造に管理していたらすべての記事に対して変更やコメントしたものもSlackに流れてきます。
参加できないミーティングでも通知経由に音声がなくてもミーティングに参加しているかのような体験を感じたり、いち早く変更の情報に気づけるのでNotionによるコミュニケーションもありだなと思ってたりします。
ダーツにハマった
Amazonのプライムデーで安かったので家でも投げられるようになった。

DARTSLIVE Homeというの購入。 操作感がまんま店のものと近くていいっすね。 ボード自体のエフェクトもあったらいいなと思ったりも
ハマったきっかけ
ソロ居酒屋やってみたいなというのがあって色々見てみた結果、継続して行けそうだったのがダーツバーだったという感じ。 ふらっとソロでカウンターで店員と話せたり、カウンターの席の客とかとダーツの対戦もお願いしやすかったりしたのでハマったのかなという気がする。
あとはダーツバー界隈の狭さというか、他の店との繋がり(リーグとか対戦もあるので)とか交流がみれるので面白みのポイントなのかなという気もする。
単純に一定ダーツうまくなりたいというのもあるが、 夜にダーツバーいくと寝付きが良くなった気がして自律神経がちょっと整ってるんじゃないかという感覚があったりしますね。 最近在宅勤務が多くて寝付きが悪いというの多いのかも。 少しでも散歩する意識大事かも。
DARTSLIVEのアプリをインストールし始めなのでどこまでレーティング行けるんだろうというのは気になるとこ
行った店とか
HAPPY HAPPY 巣鴨店
現在のホーム。
店員さんがプロのダーツプレイヤーだったり上達するのに今のところ一番良い環境なのかなということもあり通ってる。
料金面では 普通の1コイン1クレジットと月額3200円で投げ放題サブスク その他でチャージ料とワンドリンク制なので最低1000円以上の予算を考えたほうがいいかもしれない。 食べ物の注文ができないので食べ物持ち込みOKというのもありなんか北海道の大会帰りの店員の持ってきたじゃがポックルを食べてたというときもある。
板橋の方にも支店があるのでそっちの方にも行ってみたいなと思ってる。
大塚 Cafe ANANA
HAPPY HAPPYとのリーグの対戦の店というのもあり気になって何回か行ってる店。
料金面では 普通の1コイン1クレジット スパムチャーハンなど食べ物系のメニューが普通に気になる
NORTH. T DARTS
まだマイダーツを持ってないときに1回だけ行った店 マイダーツ持ってきたらかっこいい投げ方教えてやると言われ、マイダーツ買って以来一度も行ってないのでそろそろ久し振りに行きたいかなと思っている店。
料金面では 普通の1コイン1クレジットと日額1500円で投げ放題プラン
DiCE池袋店
ネカフェ HAPPY HAPPYのサブスク入る前とかでひたすら投げまくりたいときに通ってた。
2~3時間でソフトドリンク飲み放題、投げ放題でコスパはなんやかんやネカフェ最強
最近、運動不足解消のため池袋は電車使わずに徒歩で行くことが多い
BATDARTS渋谷
オリジナルのバレルのSUPER BAT POPCORNというの使ってる。 ショートなのが投げやすいのかなという雰囲気でマイダーツ購入した。
ダーツハイブ池袋西口店
Fit Flight ProのS-4というのを雰囲気で買ってる
Fit Flight AIRというのを最初使ってたが2日立たずに消耗してしまったので店員に相談して近い形でS-4いいんじゃないかというのがあって使ってる
プライベートと現場

これは ランサーズ Advent Calendar 2021 16 日目の記事です。
自分がどう技術と向き合っているのかというのをプライベートと現場のシチェーションを書きたいと思います。
ここでいうプライベートは現在勤めている会社とは別で勉強したりちょっと遊びで触れるものを指し、現場は会社など仕事でのことを指します。
さらにどういったことに心がけているのかも記載したいと思います。
自己紹介

入社して2年目
人生についてこちらに記載。
久しぶりに人生を振り返ってみて高校生のときに将来やってみたいと思ったものを比較的実現できているなぁと思いました。
趣味と仕事の境目がないのが悩みだったりします。
開発するWebサービス・アプリケーションの対象が会社じゃなくて個人と開発の対象が違うだけでほぼほぼ仕事が趣味みたいなもんです。
開発以外の趣味もありますけど、、、
現場との向き合い
「秘伝のタレ」と「スパイス」をどう扱うのが良いのかというのばかり考えてます。
既存の歴史や様々な積み重ねの仕様など「秘伝のタレ」、
「スパイス」は新しい仕組みや機能と例えています。
開発で「秘伝のタレ」というとカーゴカルトプログラミング、ナレッジの共有が不完全な属人化の象徴、意味もなく脳死で長年継ぎ足して運用している単一障害点など良いイメージがありませんが反面、長く運用し続けられているという事実もあるので一方的に悪口を言うつもりはありません。
いい意味合いでのタレの更新ができるかというのはセンスが必要だよなぁと思ってます。
例えば良いタレの更新というと
今まで実装によって実現していたのがライブラリの更新により実装のコードがなくなったりするのは良いですね。
(詳細はライブラリのリファレンスみてくださいと投げ出すとかは最高)
一掃する系の更新とか無事完了すれば良いですけど影響範囲とかわかりにくいものだったりすると作業しててメンタル持ってかれますよね。
「スパイス」は正直多くは腐らせてます。
自分で実装しててベストじゃねぇんだよな思いつつリリースすることもあります。
一度実装したものは後で修正することが少ないので「秘伝のタレ」ではない別のベースとなる「ソース」で作ってしまいたいと思うことがあります。
とはいえ自分が作成したタレなので気づいたらメンテしないととも思いつつやはり「ソース」がいいんだよなというモヤッとしたりするものの、、、
「秘伝のタレ」と「スパイス」はある意味で表裏一体なのかもしれません。
最近だと node-sass から dart-sass にしたりもろもろやったけどどこか周回遅れを感じてやまない。
各週1に社内でフロントエンド会議というのをやってますがあれは良いモチベーションの維持になってます。

プライベートとの向き合い
最近だと (仮) NextJS モノレポ運用 でも書いてあったとおり個人サイトのリニューアルとかやってたりします。
あの記事の内容のを会社にもコミットできたらいいよなと優先度高めに対応してたりします。
これが例の「ソース」なのか
この対応の前は全然業務に関係なさそうな Google Meetの拡張ツールつくったり、分報をまとめるBot作成したりしてました。
プライベートではあまり業務に関係ないようなのを好んでやることが多いです。

遊んでばかりいるから本業とは違うC#、Objective-Cのコミットが多くなってるというのは最早ネタですね。
最近別で挑んでみたいのはVSCodeのExtension作成です。
みんなエディター使うのにここらへんに手出すのって少なくないですか?
自分自身がそうなんですけど
心がけていること
Webから逃げるな
開発者として既にスマホネイティブアプリ開発とかから逃げたり他分野いろいろ逃げてますが、気持ちとしてはWebというものを作る際にどう作るのかというのを考えてます。
きたるWeb3.0たるものがあるわけで逃げたい気持ちもありますが無視せず取り合っていきましょうといった考え方です。
前は LAMPスタック でひと通りできるというのがあった気がするんですけど、より専門にさらに分業化などがすすんでそこまでスタックを問われることが少なくなりました。
別に専門に逃げたなとか言いたいわけではありませんが、個人的なプライドあります。
トップメタはなんなのか
開発というよりかはゲーム攻略からの発想です。
会社に限定せず社会的に全環境でぶっ刺さるものがなんなのかをみようとはしているものの
全統一なものはないので今のトップメタに近いものってなんなんだろうと常々思ってます。
各分野のメタはいっぱいあるはずなんでこれがメタなんだという認知をしたいです。
標準に寄り添うこと
トップメタが何なのかわからなくなった際に考えることです。
ここでいう標準はサポートが多いものや IDE、静的解析に優しいものだったりします。
ちょっと標準と異なるから専用のプラグインやVSCodeのExtensionで補えていればいいのですが、
補えていない場合自分たちで拡張を作るというのは選択肢としてあまりない気がします。
マクロ的なものは積極的に得ること
バッチ、シェル、VBA、ブックマークレット、Google Apps Script、最早それアプリという気もしますが
Chrome Extension、Electronなど自分で勝手に便利ツール化できそうなのは積極的に取り入れてたりします。
終
以上、講釈でした。
アドベントカレンダー、明日は @shirasud さんです。 よろしくおねがいします。

2020年の t_igarashi_sho を振り返る
この記事は Lancers(ランサーズ) Advent Calendar 2020の9日目の記事になります。
- まえがき
- ピックアップしたもの
- さいごに
まえがき
入社して3ヶ月になりました。五十嵐です。
この記事は、Slackにある自身の分報チャンネルを振り返ってみてどんなことあったのかとかやりたいこと、共通の話題にできそうなものをピックアップしてみる記事です。
世間的にフルリモート推奨される事態になり、雑談をすることが減ったこともあって、今年は雑談として分報を活用することが多かったなと思います。
業務のわからないとこなどを雑にプッシュすることもありますが、雑談と業務の話の割合は1対1ぐらいなんじゃないかなと思います。
あと分報以外では、時間をあわして対応したいときなどには Slack Call などのテレビ電話で会話ベースで作業を進めることもあります。
下記にピックアップしたものを記載しますが、多くなると思いますのでメモ書きベースな感じで書いていきたいと思います。
どんな気持ちでこの記事を見れば良いのかというとリモート作業でも弊社はこんな雰囲気なんだという感じにみていただければ良いかなと思います。
ピックアップしたもの
チャタる
MacBook支給されてキーボードの操作で不具合がなさそうだったので
「今回のMacBook Pro今のところチャタらないので多分あたり枠(13-inch, 2019」
と言ったときにチャタるとは?となった話です。
正しくはチャタリングのことで、MacBookのキーボード不具合について公式で修理を受け付けてますというページが去年ぐらいに出てたというのもあってなんとなく分報に流しました。
Slackのアイコンを自分の顔にした
顔をあわすことが少ないと思うので入社手続きで出社したときに撮った写真を顔だけ切り抜きしてアイコン化しました。
後にSlackの絵文字化もして、メンションされて個人のアピールしたいときにリアクションするために使うようになります。

この際に作成した動く画像をGoogleアカウントのプロフィール画像にも登録したらカレンダーやスプレッドシート上でも動く顔が表示されるようになりました。
スプレッドシートをスプシ言うかスプレと言うか
弊社ではスプシ派が多そうです。
僕はスプレ派でこれからもスプレと言い通すのでしょう。
Wayする【動詞】
入社したときの資料の名前を見てやたら〜Wayと書いてあったので
「Wayする【動詞】 という語録が存在しそう」
と、ふと分報に記載したものです。
弊社限定かもしれませんがツールの使い方や社内規定のようなものをWayをつけてドキュメント化するようになっているようです。
例えばSlackの使い方が記載されているSlack Wayとかあります。
Wayと言うワードで共通認識化しようとする考え方は良いと思いました。
仕組みとしてないものやよしなに力(りょく)で対応しちゃっているタスクもまだあったりするのでWay化していくことが大事だなぁと思ってます。
テスト環境で使えるクレジットカード番号
支払いどうしたらいいのか聞いた時に教えていただいた記事です。
今でも結構見ます。
VSCode系
CakePHPのテンプレートとjQueryとインテリセンス
PHP Intelephense (bmewburn.vscode-intelephense-client) 入れたらCakePHPのテンプレートでもjQueryの補完利くようになってこの拡張すごくない?と言う話をしました。
Save and Run で自動でテストと整形するようにする
今だとXdebugと併用してDockerコンテナ内のユニットテストをデバッグしながら実行可能な状態になっているので、サンプル用のPHPプロジェクトを作成して記事化したいなぁと思っています。すごい便利です。
みんなのClipyを晒す会
GitHubのコメントをスニペット化
approveする時や本番確認した時にPR対してのコメントをする機会があります。
定型文をクリップボードやどこからか引用して貼り付けるような仕組みを各々持ってたりしますよねと言うあるある話がありました。
業務効率系のスクリプトをスニペット化
晒していただいた方の例で
- 実行するビルドコマンド
コンテナ内にアプリケーション毎の異なるフロントエンドのソースがあるのでパス情報を含めたワンラインで実行できるようなビルドコマンドなど - システムフロー上で必要なデータを作成するためのSQL
複数のテーブルに対してデータを作るようなもの
画面操作で10分くらい時間かけていたものを10秒で終わらせるようになったとか
各々の努力を感じました。
SlackBot開発
業務外で対応していました。
Botがチャンネルをハシゴしてコメント投稿する機能
@igarashi-bot say channel=#hoge_channel comment=リモート開始します。36.5
とコメントすれば対象のチャンネルにも投稿される仕組みを自分の分報チャンネルに入れてみました。
Slack経由でジョブカンに打刻する仕組みがあるのですがそれプラス、勤怠連絡する用のチャンネルがあるのでどっちも忘れないようにするために
/jobcan_touch @igarashi-bot say channel=#hoge_channel comment=リモート開始します。36.5
とコメントすれば同時に対応するようにしました。
このコメントはClipyに保存しています。
GASで作成しているのでどのぐらい利用枠でいけるのか謎なのでまだ個人のみでしか使用していないですが、安定してそうならこれも記事にしたいです。
CakePHPのユニットテストのFixtureの定義議論
Fixture側のfield定義とModelの定義がずれていたものがあり、Fixtureに手を入れなくても済むようにできないかと話し、Fixture側も更新しようという結論になりました。
(Fixtureの定義自体がテスト用に使用したいものの定義として別出ししているものなので)
将来的にはCakePHPにあるbakeでうまいことできないか検討しようという会話ができました。
本番反映するためのDDLなど別ファイルで保存してたりするのでユニットテスト環境でも併用できるようなスキーマ反映するものがあったら良さそうとも思いました。
(該当するのがridgepoleなんだよなぁと思いつつ...)
いろいろベストに近いものをこれからも考えていきたいと思います。
リグレッションツール導入したい
様々なフロントエンドのソースがあったりするのでちょっとしたCSSの変更があったときにも差分表示できるものを導入しようか検討しています。ツールとして BackstopJS のようなものを使用して画面検証しようかと考えております。
ツールのサンプルをGitHubに管理していますがどう運用まわすかが課題になっていて
- 誰がテスト対象の画面を追加していくか
- ページ上のイベントを実行した検証を追加するか
- CI上でWebサーバとHeadless Chrome起動できるような構成がないと検証できない
- CI運用した際に差分表示したファイルをどう設置して見えるようにするか
などなど
リモート手当てのようなもの取り入れたい
家で作業することが多くなったことにより光熱費がかかるようになった反面、飲食代かからなくなったという今までになかった生活面の話があったりしました。
月一にビデオ通話による全体会があるのですがそのときにも、リモート作業に対しての手当てを出そうという話が展開されており、iPadの貸し出しなどされるようになったというのがあります。
ライブラリのセキュリティ的なアップデート検知できるものを導入したい
今のところ Dependabot を検討予定で考えており、複数あるフロントエンドのプロジェクトや既存のPHPライブラリに対して更新するべきタイミングを検知できればと思います。
まだ業務とは関係のない個人のプロジェクトで入れて検証したぐらいなので、次回の定例で入れるか会話をした上で実施しようかと思っているところです。
さいごに
分報で言ってたことをただ箇条書きにしたような記事ですみませんでした。
改めて振り返ってみるとちょっとした雑談のものが課題点だったり、
分報の発言から個人としてできる会社に貢献できそうなミッションを出すきっかけにもなっているので今後も引き続き分報を続けていきたいと思います。
以上でこの記事は終わりになります。
次回 10日目 金澤さんのランサーズのリモートワーク化の歴史です。
引き続きよろしくお願いします。
USキーボード OSの違い キーバインド 違和感
この記事は Lancers(ランサーズ) Advent Calendar 2020の5日目の記事になります。
まえがき
システム開発している 五十嵐です。
この記事は、2020年弊社アドベントカレンダー キーボードについて書く枠 代表として書きたかったので書きました。
数少ないErgodox派としてのアウトプットをしたいというのもあります。
半年前、こんな記事書いててなんやかんやでこのキーボードに慣れました。
とはいえ、業務に関係ないですけど最近は個人のWindows機ともキーボード併用してて、
macOSとWindowsのOSの違いによる同じ操作感で使用できない問題点が出てきてたので
どのようにして問題解決したのかを重点的に記載できればと思います。
記事のタイトルにErgodox入れなかったのは、USキーボードだったら共通の話題になるのかなぁと思い、外しています。
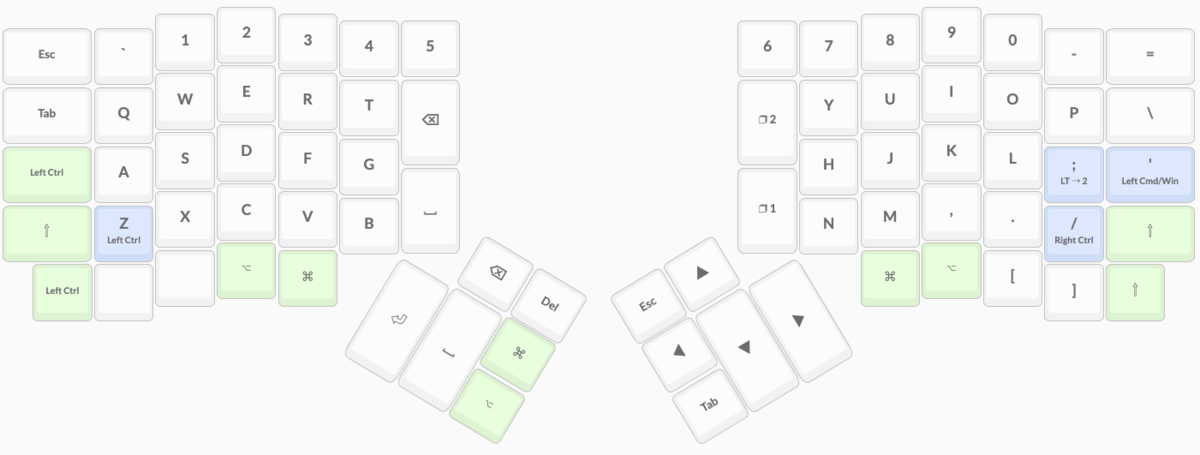
前提知識: 使用しているキーボードの配列

上記はMacbookのUSキーボードの配列に近い形に設置しています。
例えば
- 左上Esc
- 左上Tab
- 左下・右下Shift
- 下側にCommand, Option
ちょっと例外的な配列で
- 左親指位置にEnter, Space, Backspace, Delete
- 左下Control
(MacBookでCaps LookをControlに置き換える作業ってみんなやらない?) - 右親指位置にEsc, Tab, Up, Down, Left, Right
※この配列は若干ターミナル操作を意識したものにしてますが実際はEsc, Tab左上のを使うことが多いです。
実際の写真で見るとわかるのですがDownが大きめの記号のShiftキーを下方向に反転させてます。
カーソル操作でめっちゃガチャガチャするときなどに、このデコボコしてる感がいい感じに手に馴染みます。

そもそもなんでUSキーボードを使うようになったかというと
たまにデフォルトの入力作業がUS配列というものがあるからUSキーボードに慣れてた方が良いと思ったのがあります。
(最近はあまりないですがRaspberry PiとかLinuxサーバ上のターミナル作業とか)
ほんだい
先に注意
Windowsのキーボード操作改善のためにAutoHotKeyを使用した方法を記載しています。
一部、チート対策や自動化作業によるマクロ対策がされているソフトウェアを起動できなくなる可能性がありますのでその際はこのマクロを停止してから実行するようにお願いします。
(実際、某オンラインゲームを起動しようとしたらAutoHotKeyが原因で起動できなかった)
日本語入力切り替えの共通化
macOSでは ⌘英かな というアプリケーション使って左右のCommandキーで英字 / 日本語入力の切り替えを行っています。
前はKarabiner-Elementsで切り替えしてましたがOSアップデートのタイミングで使えなくなることが多かったので最近はこちらのアプリを使うことが多いです。
Windowsでは CommandキーがWindowsキー扱いされるのでAutoHotKeyというソフトウェアを使ってWIndowsキー押したら日本語入力するようなマクロを起動するようにしました。
マクロの内容として該当する箇所がこちらになります。
ショートカットキーの共通化
OSの違いによるキーボードの操作の違いとしてショートカットキー(ホットキー)の違いや
macOSではCommandキーをよく使うけど
WindowsではControlキーをよく使うなどソフトウェアでの違いがあったりすると思います。
macOS側は特別な設定をしていないです。
Windows側ではまたAutoHotKeyによるマクロで
複数のキーを同時に押す場合はWindowsキーをControlキーに置き換えするようにしています。
全てのアルファベットキーを置き換えしなかったのもWindowsキー + Rなどの便利なショートカットもあるので対応していなく、比較的よく使うものだけを対応しています。
対応できていないものとして
キーを3つ使うようなの(Control + Shift + Fなど) ができていないので残課題です。
クリップボードの共通化
macOSでは Clipy 使ってます
キーボードの配列の話でもありましたがCaps LookをControlとしておいている都合上、左手小指で一番下らへんを2回タップするとクリップボードを開く設定にしてます。
この操作のスカカって感じ結構好きです。
Enterをターンするようなものだと思ってください。
この点に関してはMacBookのキーボード US / 日本語配列関係なく共通です。

WindowsではWindows 10からWindowsキー + V 押すことでクリップボード開けるようになりましたが
ショートカットキーの共通化により貼り付けのショートカットキーに上書きされて、
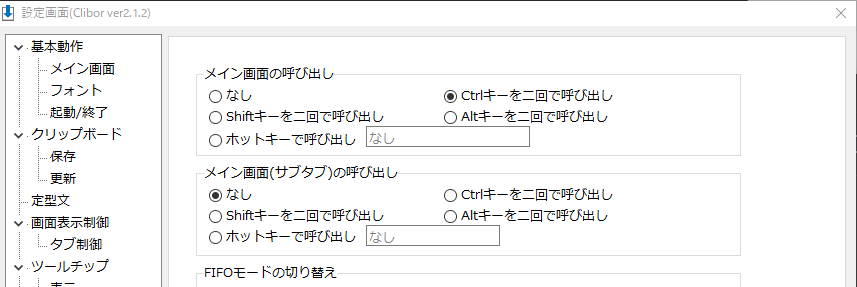
代わりに Clibor によるクリップボードを使うようにしています。
こちらもmacOSと同様にControlを2回押すことでクリップボードを表示する設定にすれば同じように使用することが可能になります。

辞書のような定型文登録ができて純粋に優れているから Clibor 使っているというのもあります。
さいごに
だいぶこの対応で環境の違いによる違和感を消化することができました。
誰かが同じような問題を抱えてて、この記事を元により効率を上げることに繋がればといいなぁと思います。
以上でこの記事は終わりになります。
過去にも弊社のアドベントカレンダーでキーボードの話題がありますので
宣伝になっちゃうんですけどこちらも見ていただけますと書いた人が喜ぶんじゃないかなぁと思います。
ランサーズ Advent Calendar 2016 - Qiita
Lancers(ランサーズ) Advent Calendar 2018 - Qiita
次回 6日目 まみーさん による 「MySQLの話を何か」です。
引き続きよろしくお願いします。
PC組んでみたのでいろいろ書く記事
6月に古いPCを廃棄して最近のWindows 10を一度もさわったことがないというのもあったので久しぶりにパーツ見て作ってみたという話です。
正面がこんな感じ

裏側

購入したものの一覧として
- OS
Microsoft Windows 10 Home
最近のWindows OSのインストールはUSBブートでできるのでDVDドライブとか付けなくても良くなったのいいすね - CPU
Intel BX8070110900K Core i9-10900K
今使ってるMacBookも世代とコア数違うけどi9だったのでi9同士で比較したかった - CPUファン
Noctua NH-D15
でかい
水冷はリスクありそうと思って空冷にした - マザーボード
ASUS ROG MAXIMUS XII FORMULA
ツクモでCPUセット価格で購入した
なんかひかる
水冷にも対応しているらしく所々管を通せる仕組みがある
あとでドライバーインストールしたらWifiとBluetoothも使えるようになった - グラフィックボード
ASUS ROG-STRIX-RTX2080TI-O11G-WHITE-GAMING
こいつもなんかひかる
あとでAura Syncというの入れて設定したらマザーボードのひかるのと一緒に止めることができた
本当は3080欲しかったけど店にあるものでいいものを探した結果これだった - メモリ
Crucial CT2K32G4DFD832A
32GBのメモリ2枚で64GBにした - SSD
Western Digital WDS100T2B0A
1TBのSSD
軽量なので裏側の写真通り宙にSSDが浮いている状態で置いてる - 電源
Seasonic SSR-1000GD
1000Wの電源
余裕を持たせるために大きめのを購入 - ケース
ダイソー メタルラック
あえて壁がないことにより熱をこもらせないようにしている
上記のパーツを組ませたらどのくらいの大きさになるのか想定できなかったのであとで購入
金額として

これぐらいだったので
タイトル「藤井棋士のCPUより安いPC」と呼ぶようにしています
ベンチマークとかも今回回してみたので記載すると
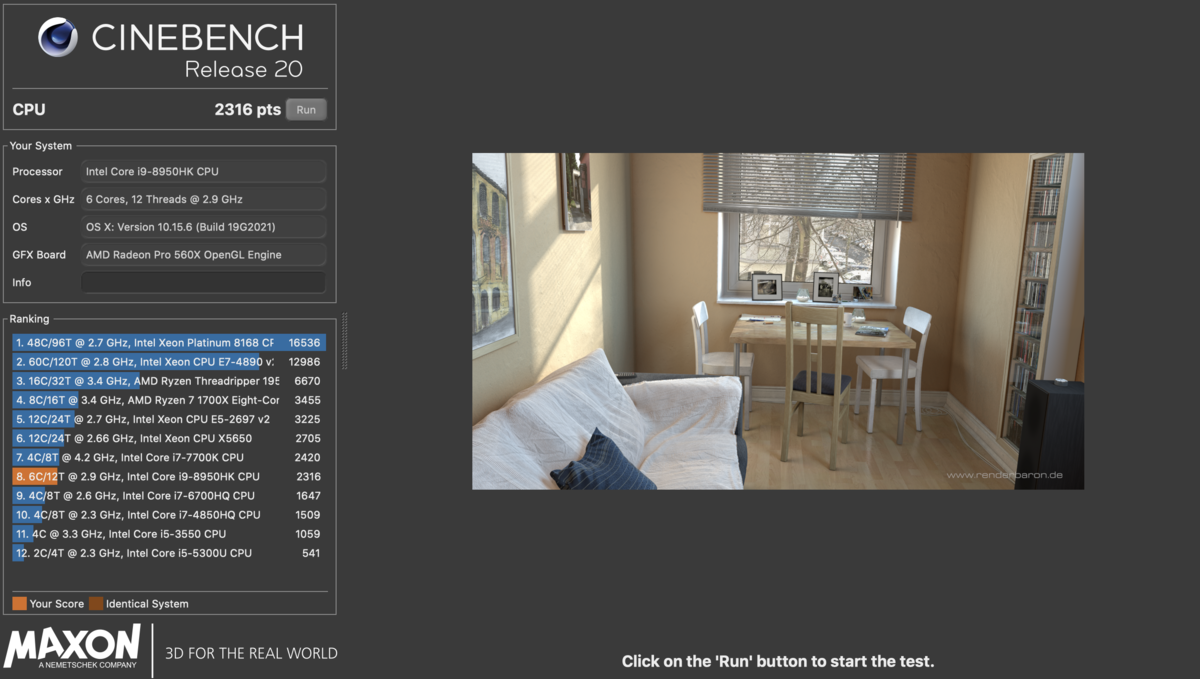
先に普段使いの2018 MacBookPro

な構成でCinebench回してみたら
高いのか低いのか分かりませんが
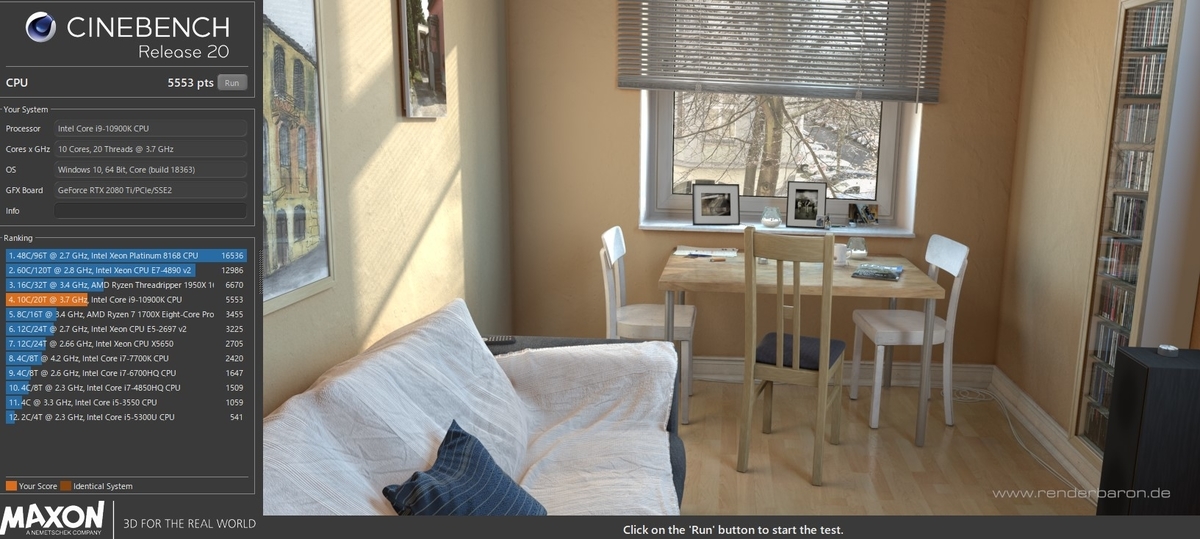
作成したPCをCinebenchしてみたら
ptsという数値が倍ちかく異なっていたのでそこそこ性能良さそうです
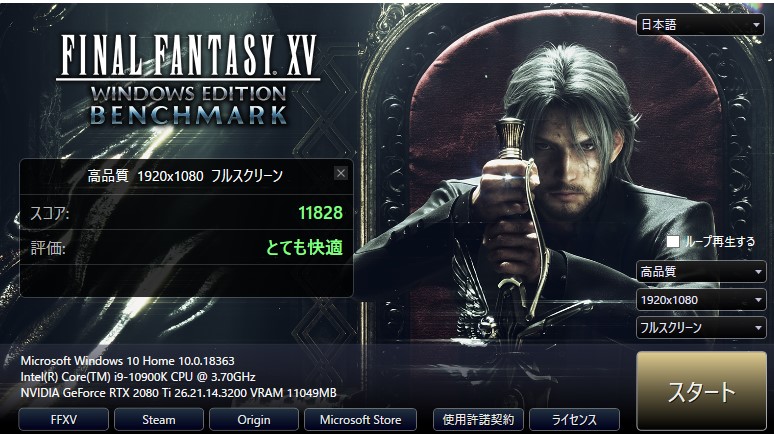
快適そうなのでこれから3Dのゲームを高品質で楽しむことができそうです
あとは環境構築してたりしましたが
マウスをMagic Trackpad使いたいというのを
使えばジェスチャーで仮想デスクトップの切り替えやブラウザの拡大表示が同様に使えてよかったです
未解決なものとしてErgodoxのキーボードがMacの設定しかないのでWindowsで使用した際に配列の違和感があるのでどう解決していこうかなって感じです